How to insert raster image (JPEG /PNG) into SVG using Inkscape
Most of the time, when creating a HMI screen, we are required to include company logo or relevant images. These images are mainly in raster form, normally saved as JPEG or PNG file format. Since Ecava IGX SCADA uses SVG for HMI screens, inserting raster images into the SVG is never a problem by using Inkscape SAGE. However, there is an optimum way to achieve that while maintaining the project efficiency. (Credits to Joshua JYN, our front-end engineer for sharing these tips.)
Basically, there are two ways of inserting raster image (JPEG / PNG) into SVG:
1. Embedded
2. Link
By inserting raster image (JPEG/PNG) as embedded image into SVG, the image is saved within the SVG file, i.e. the SVG file size will be the summation of that raster image and its original size. This great increase in SVG file size will then affect the performance of HMI loading in Ecava IGX. In short words, by choosing to embed the image in the SVG will result in slower loading time during SCADA runtime.
Hence, the better way is to insert the raster image (JPEG/PNG) into SVG as a link. By using this method, the raster image must be first added into the project folder, and then link them into the SVG file. By doing so, the SVG file size can remain optimized and lead to efficient loading of SVG during runtime.
Inserting raster image (JPEG/PNG) into SVG as a LINK
Step 1: Copy the image(s) into project folder
Make sure you add the image(s) into project image folder, which is ‘PROJECT_FOLDER/images/’ folder path. Refer to screenshot below for example.

Step 2: Add the raster image(s) into SVG
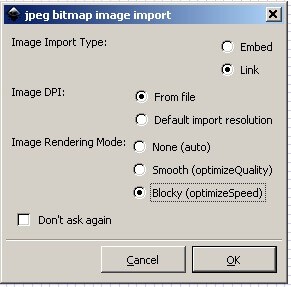
Open your SVG file using Inkscape SAGE (download here), drag and drop the raster image into the SVG. You will be prompted the image import dialog as follows.
Select the option “Link” to add the image as link image. For scale image preference, use “Blocky” so that the performance of the SVG loading can be optimized.

Useful tips:
– To position your image, drag and drop your image in the SVG.
– To scale you image, click onto the image to reveal the resize handle, click and hold “CTRL” button, and resize the image using the resize handle.

